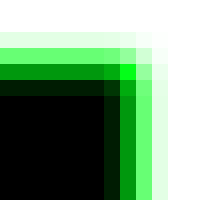
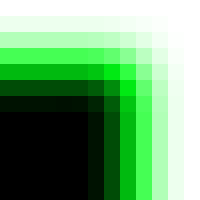
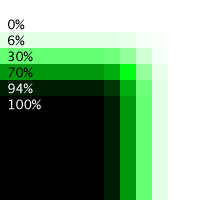
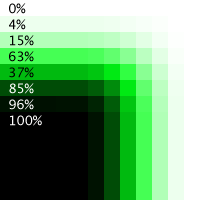
(with specified blur)
Webkit rendering
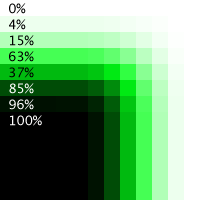
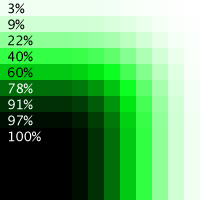
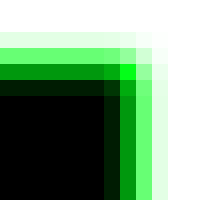
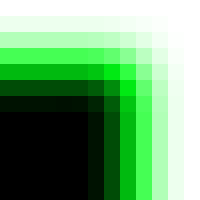
(with specified blur)
Webkit rendering










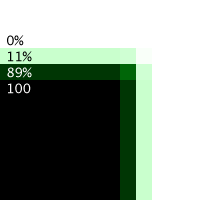
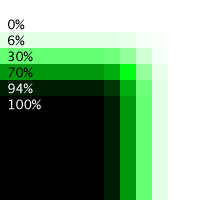
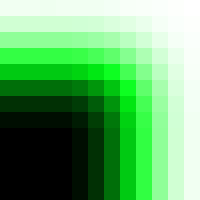
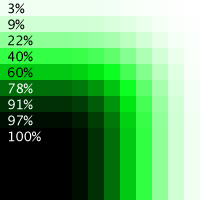
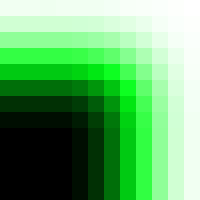
Here are some small-value integer blurs (left column) and how they are rendered in Webkit (second column). The rendered images have been colorized in green, to make it easier to make out the shades in the very dark parts of the blurs (same principle as night vision). Even so, the very lightest and very darkest pixels are pretty hard to make out, unless you zoom your screen way in.
It seems that an odd number of transition pixels is not possible (at least in Safari). Half pixels seem to do nothing, as though they are always rounded down.
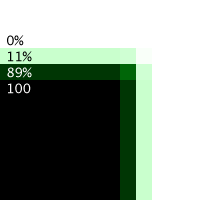
The percentages represent the opacity level of those pixels before they were colorized. The rendered images are of the top-right corner.
| Actual box-shadow (with specified blur) |
Colorized, 16x-enlarged Webkit rendering |
Actual box-shadow (with specified blur) |
Colorized, 16x-enlarged Webkit rendering |
|---|---|---|---|
 |
 |
||
 |
 |
||
 |
 |
||
 |
 |
||
 |
 |